

Smart helmet with projection technology and a corresponding app to improve navigation and safety for delivery drivers on the road.
• User Research
• UX Design
• Group Project
• 3 Member Team
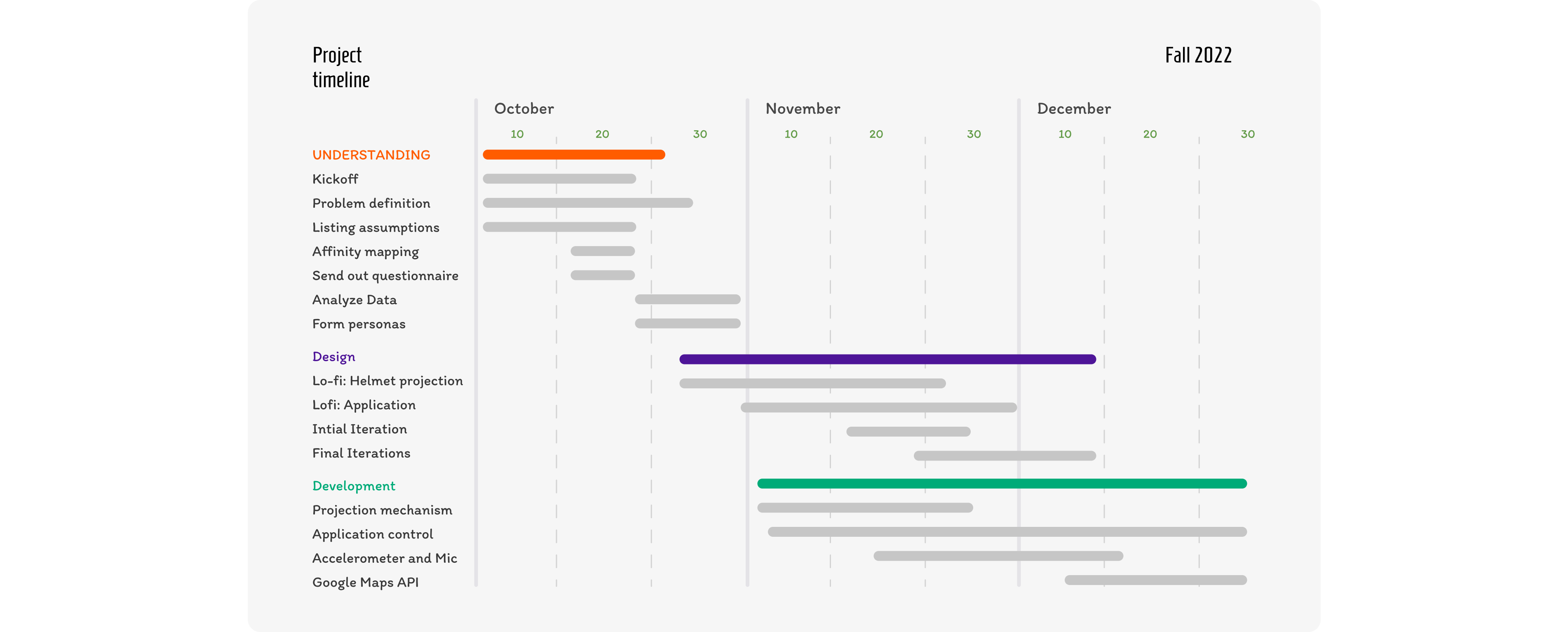
• Oct 2022 -3 Months
• Kaivalya Dixit
• Shubhradeep Saha
• Bharghava
Rajaram (Professor)

Our project vision is to create a solution that helps
delivery drivers navigate safely and efficiently on their
routes, while also benefiting a
wider user base. We recognize the risks
that delivery drivers face while on the road, including
traffic accidents, pedestrian incidents, and other hazards. These risks not only threaten the safety of the drivers
themselves, but also the safety of pedestrians and other road users.
To address these issues,
we will be using a user-centered design methodology and product
development approach.
This means that we will be working closely with delivery drivers to
understand their needs and challenges, and using this information to
inform the design and development of our solution. We will also
consider the needs and preferences of other user groups, and ensure
that our solution is easy to use and understand for a wide range of
users.
Our solution will leverage the latest technology, such as maps and
navigation apps on smartphones, to help delivery drivers plan and
execute their routes safely and efficiently. We will also consider
other factors that can impact driver safety, such as weather
conditions and construction updates, and incorporate these into our
solution.
By making our solution widely available and easy to use, we hope
to improve the safety and efficiency of transportation for
everyone,
while also reducing the risk of accidents and incidents on the road.
To ensure the success of our smart helmet project, we adopted a goal-directed design approach that allowed us to move smoothly through the design process. We relied heavily on qualitative research methods, such as user interviews and usability testing sessions, to gather insights and inform our design decisions. We also established a strong foundation for the project by asking some key internal questions at the kickoff stage. This included researching lectures and other relevant information to better understand the needs of our target users and identify potential challenges and opportunities.

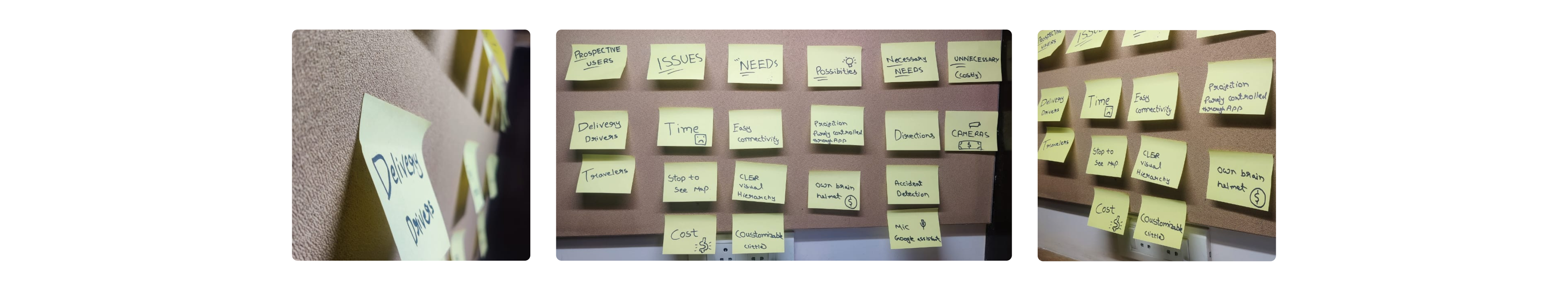
To understand the scope of our project and determine the direction we wanted to take it, we used affinity mapping as a form of brainstorming during the kickoff phase. This technique helped us to effectively organize and prioritize our ideas, setting a solid foundation for the rest of our design process.

To understand the impact of our smart helmet on individuals and their role in the planning process, we conducted a user questionnaire. The results and feedback from this questionnaire provided us with valuable insights, including the convenience of using the helmet and the part that individuals play during the planning process.
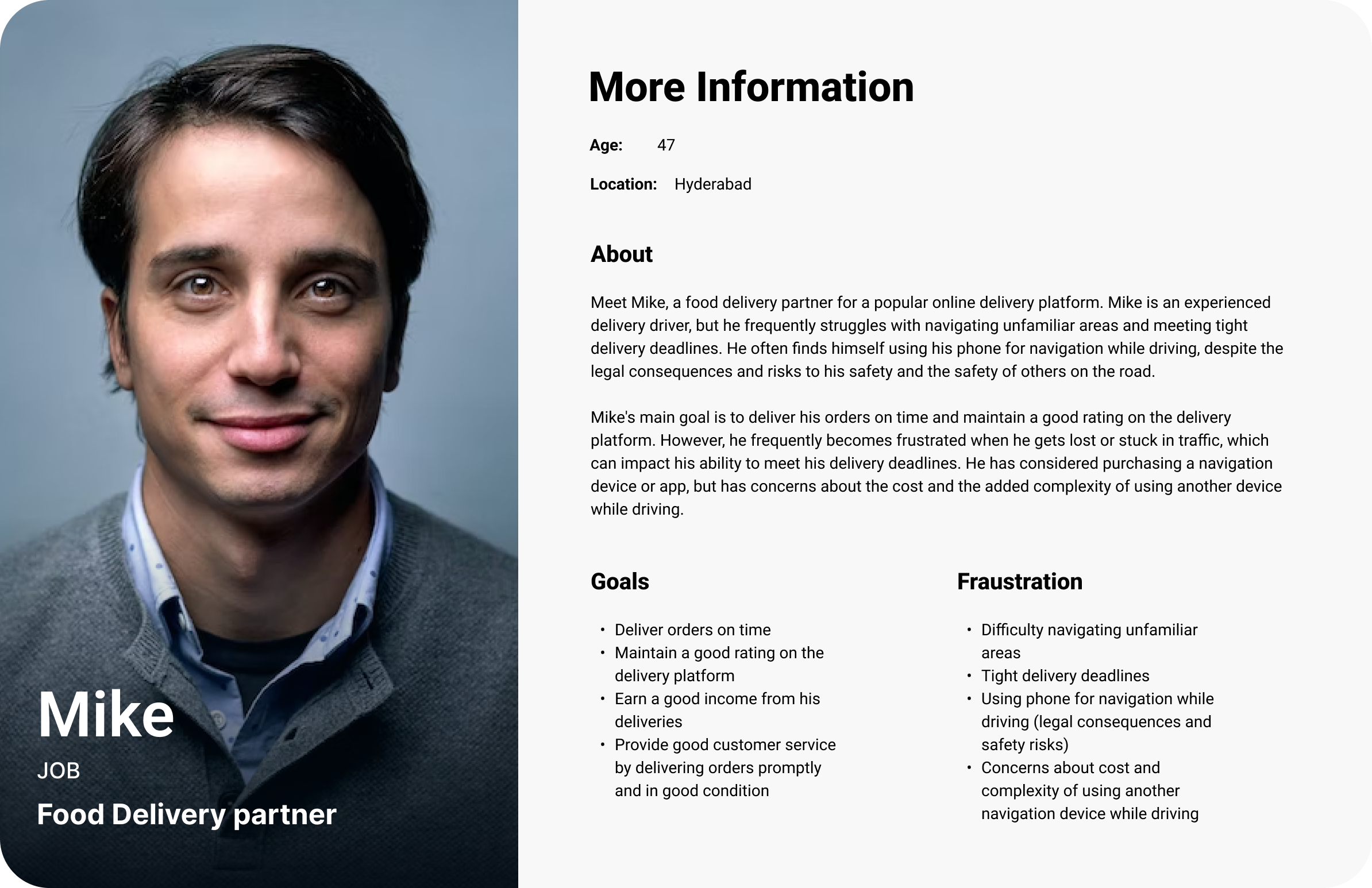
• Many respondents cited the
strict delivery timelines that they
are required to meet as a major factor in their decision to
use their phones while driving,
despite the risks and
legal consequences.
• A smart helmet with reliable and efficient navigation
capabilities could help these users meet their delivery
deadlines while also improving
safety on the road.
• Many
respondents cited cost as a significant factor in their
purchasing decisions. A helmet that
is reasonably priced and offers good value for money may be
more appealing to these users
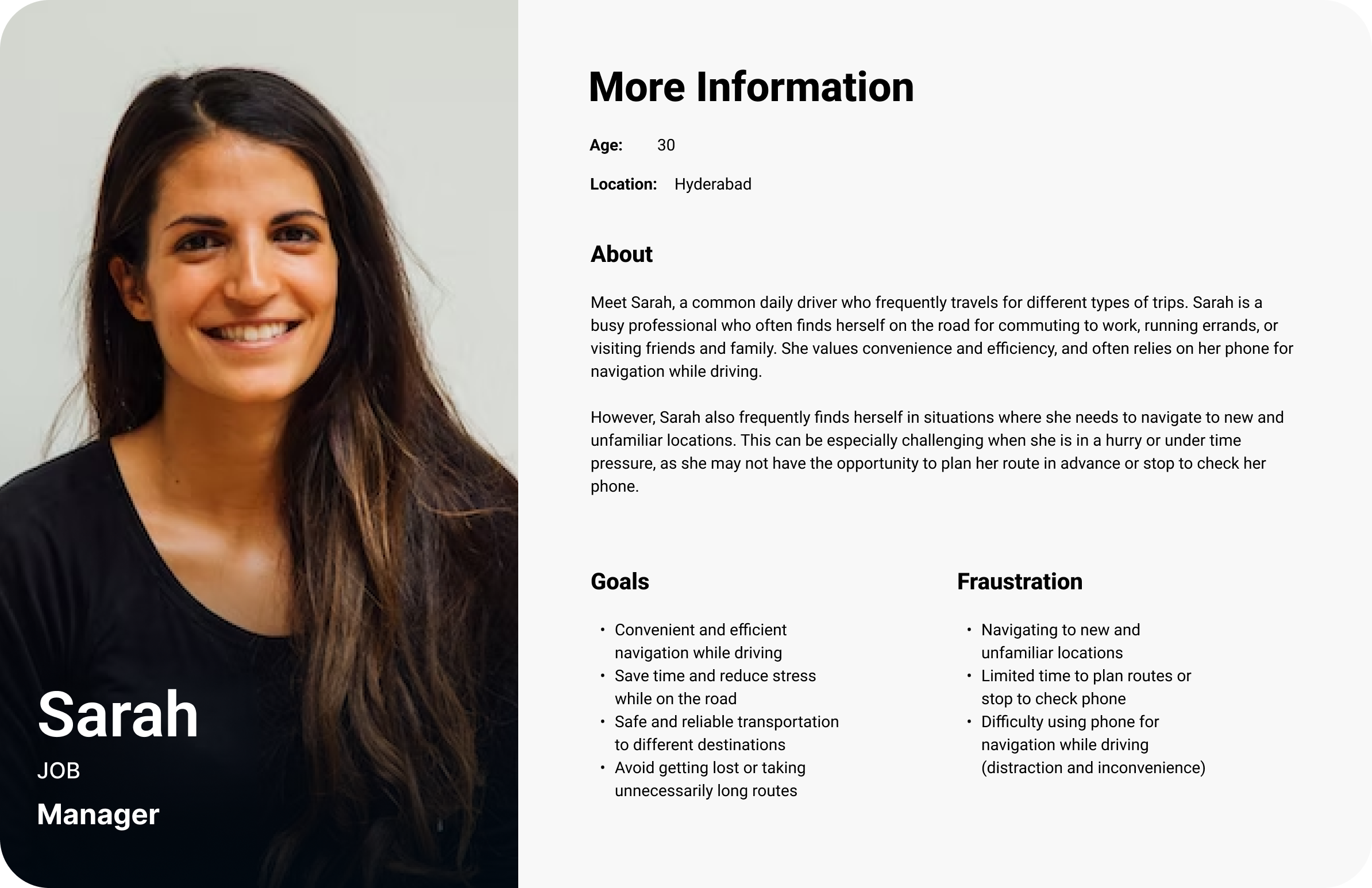
• Many respondents reported that they
frequently use their phones for navigation while
driving, but are often
distracted or frustrated by the
need to constantly
look down at the screen.
• A smart helmet with clear and easy-to-follow projections
could improve the convenience and safety of using maps and
navigation apps while driving.
• Many respondents indicated that they would be willing
to pay a premium for a
high-quality, reliable, and convenient navigation
tool. A helmet that offers advanced features or a superior user
experience may
be more appealing to these users.


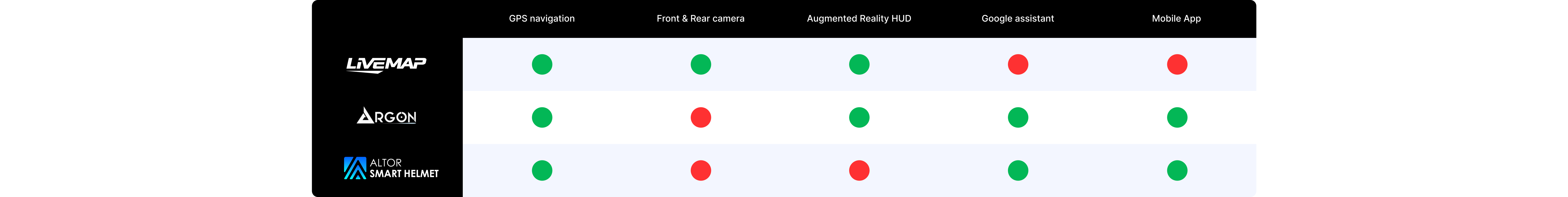
In order to understand the competitive landscape for our smart
helmet, I conducted a competitive analysis to evaluate the features
and capabilities of other navigation tools on the market. Through
user surveys and interviews, I identified key features that were
important to our target users, such as convenience, safety, and
reliability.
I found that only a few of our competitors offered smart helmets
features such as projection technology and integrated navigation.
However, many of these helmets devices lacked advanced features or
had limited functionality. Some helmets devices were also difficult
to use or had complex controls, which could be frustrating for
users.
In contrast, our smart helmet aims to capitalize on these weaknesses
by offering a user-friendly interface and advanced features such as
real-time traffic updates and voice control. By offering a more
convenient and efficient way to navigate, our helmet aims to meet
the needs of users who value safety and reliability on the road.

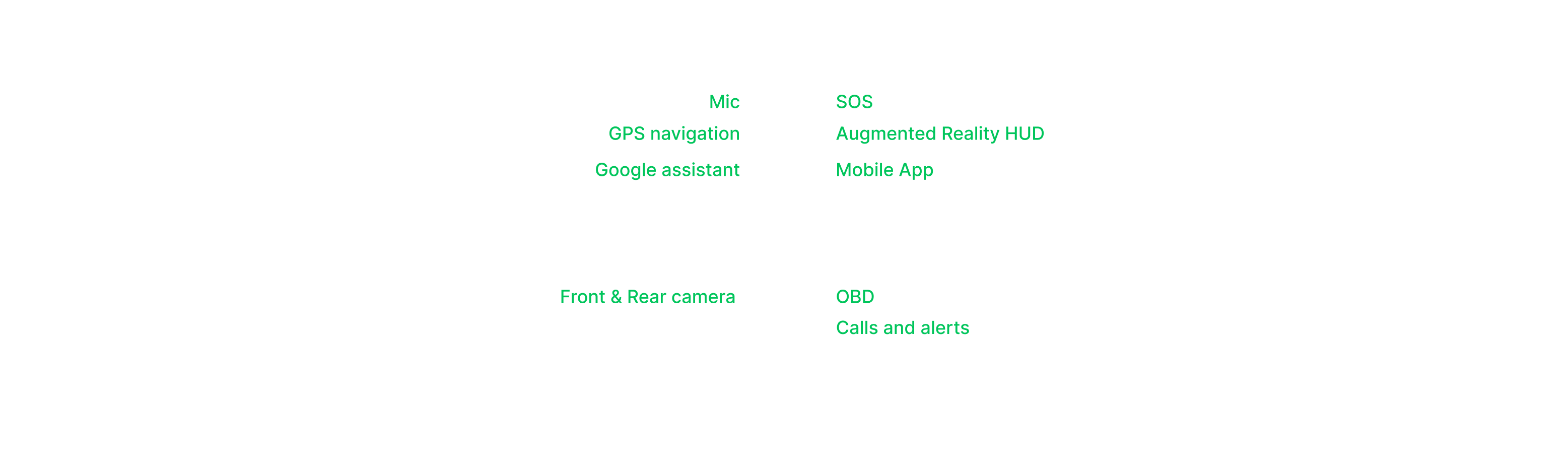
In order to prioritize the features of our smart helmet, I plotted a list of possible features onto a graph to identify the most important ones for delivering a minimum viable product (MVP). By analyzing user needs and preferences, I was able to narrow down the features that were crucial for meeting the goals of our users and those that could be added or enhanced later on.

One of the key vision issues that we considered when designing the projection system for our smart helmet was the potential for distraction. We wanted to ensure that the projections were clear and easy to follow, but also minimized the risk of distracting the user from the road. To address this issue, we carefully considered the placement of the projections within the helmet, aiming for a position that was easy to see but not obtrusive.

In addition to the projections on the helmet visor, we also plan to incorporate a strip of subtle light that fluctuates towards the required direction of travel. This additional navigation cue is intended to provide users with an additional layer of guidance, helping them to stay on track and navigate to their destination with confidence. The strip of light will be located on the helmet itself, either along the bottom or the side, and will be designed to be unobtrusive and subtle. It will only be activated when the user is following a specific route, and will fluctuate in intensity and direction to indicate the required turns and movements. By providing these projections and subtle lighting cues, we hope to create a user-friendly and intuitive navigation experience that helps users reach their destinations safely and efficiently.


As we began to conceptualize the design of our smart helmet, we
realized the value of working through preliminary sketches to
explore different ideas and layouts. By sketching out some of the
ideas that we were considering, we were able to quickly communicate
and visualize different design concepts, and identify which ones
would be most effective in meeting the needs of our users.
Working through these sketches also helped us to spark more in-depth
discussions and conversations about the design of the helmet, and
allowed us to quickly filter out the good ideas from the bad ones.
By sketching out different concepts and layouts, we were able to
quickly iterate and refine our ideas, and move closer to a final
design that would meet the needs of our users.

To continue refining the design of our smart helmet, we created preliminary wireframes to explore different ideas and layouts. These wireframes allowed us to quickly visualize the user experience and the flow of information within the helmet, and identify any potential issues or challenges. We also gathered feedback from users and made necessary adjustments to the design to ensure that it was intuitive and easy to use. These wireframes were an adaptation of our previous low-fidelity sketches, and helped us to move closer to a final design that would meet the needs of our users and help them navigate safely and efficiently on the road.

To evaluate our smart helmet prototype, we conducted a remote
un-moderated task-based usability study with a diverse group of
participants. This included both food delivery partners and daily
users to ensure that we were gathering insights from a wide range of
perspectives.
The study consisted of a series of tasks designed to test the
functionality and usability of the helmet and accompanying app.
Participants were asked to perform these tasks and provide feedback
on their experiences, including any challenges or issues they
encountered.
Here's a brief overview of the process: (3 Delivery Drivers, 2
Basic Users)
• Explain the concept behind the app to the users
• Ask them to perform benchmark tasks one by one
• Prompt for feedback after each task regarding what went well, what
did not
• Analyse testing findings to find patterns within data
• Iterate designs based on new insights
After analyzing the results of the study, we found that participants
generally had a positive experience with the prototype. They were
able to navigate and use the helmet and app with ease, and the
feedback we received helped us identify areas for improvement. Based
on these insights, we plan to iterate on the design of the helmet
and app to further enhance the user experience.
One of the important considerations when designing the layout and
functionality of a mobile app is ensuring that it is easy to use and
accessible for users with different hand preferences. Some users may
be more comfortable using their right hand to operate their device,
while others may prefer their left hand.
To accommodate these differences, we plan to incorporate options for
both right-handed and left-handed users in our mobile app. This may
involve adjusting the position and layout of different buttons and
controls to make them more easily accessible for users with
different hand preferences.
For example, we may need to change the position of the "SOS" button
or the Bluetooth connection icon to make them more easily reachable
for users with different hand preferences. We may also need to
consider adjusting the layout of the app to make it easier for users
to access different features and options, regardless of whether they
are using their right or left hand.

In addition to considering the hand preferences of users when designing the layout of our mobile app, it is also important to consider the importance and frequency of use of different buttons and controls. This can help us determine the optimal position for these elements to ensure that they are easy to access and use.

Users can quickly and easily register for our mobile app by entering their personal information, creating a username and password, and adding emergency contacts. The app's home page offers access to various features and options.
To connect their smart helmet to the mobile app, users simply select the helmet from the list of available Bluetooth devices and enter the necessary security credentials. The app establishes a connection, allowing users to access the helmet's features and controls.
To use the map feature of our mobile app, users simply select their desired location and the app will send the relevant map data to the smart helmet, allowing them to see the directions and other important information projected onto the screen while driving.
The quick SOS feature on the home screen allows users to easily trigger an emergency notification in case of an accident or other emergency situation. This feature can be activated manually by the user at any time and sends an alert to emergency contacts, requesting help. This can be a life-saving feature in times of need.
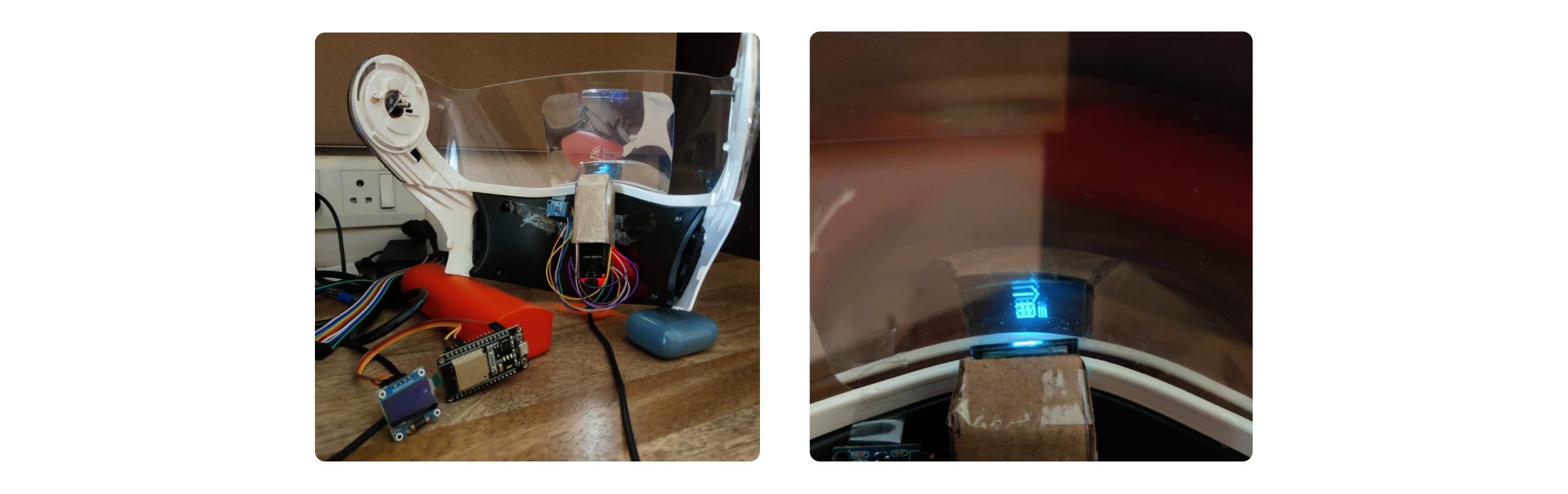
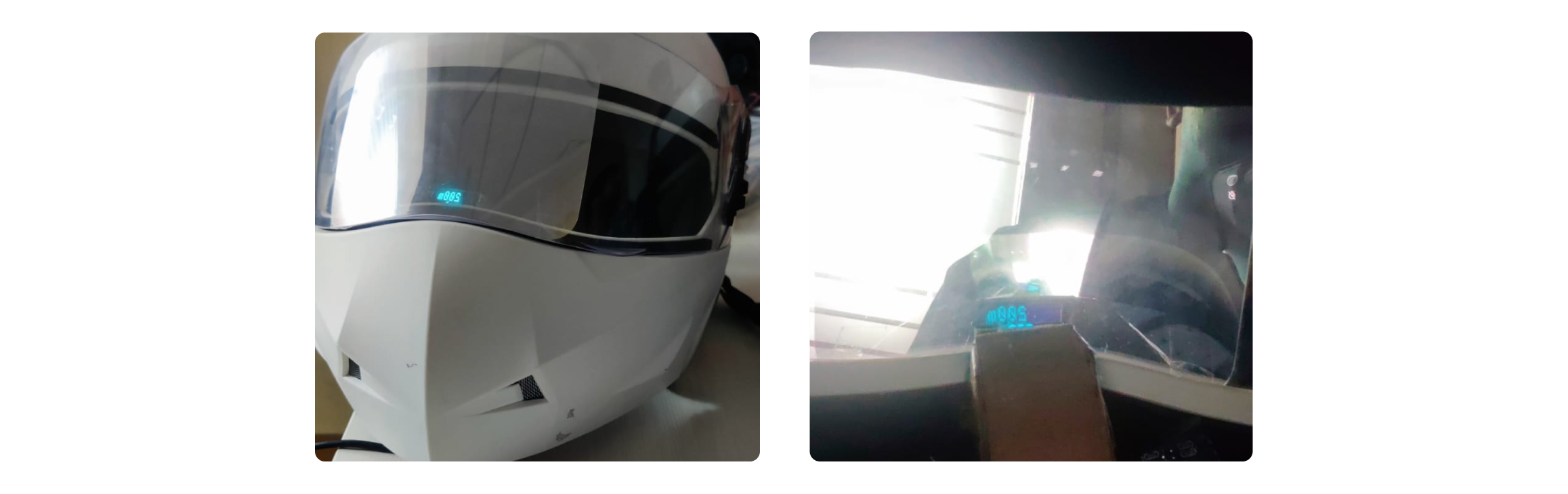
The smart helmet was designed and developed in a series of stages. First, the overall shape and size of the helmet was determined, along with the placement of the various electronic components. Next, the ESP32 microcontroller, accelerometer, OLED and HUD displays, and other electronic components were chosen and connected to the helmet using wiring and soldering.

The ESP32 was programmed using a programming language such as Arduino C/C++ to control the helmet's functions. This included code to control the projection and Bluetooth connection, detect accidents using the accelerometer, and display information on the OLED and HUD displays.

A problem of mirror projection on the HUD display was encountered during development. This was solved through the use of software correction, which involved adjusting the orientation of the projection or applying a correction algorithm to the displayed image.

The microphone and Google Assistant integration was implemented to provide a convenient and hands-free way for the user to access information and control the helmet. The integration of the Google Maps API and Directions API was included to provide the user with helpful navigation information while wearing the helmet.
Our smart helmet is a product that we believe will greatly
benefit both food delivery partners and daily users. The risks
and challenges that these individuals face while navigating on
the road can be significant, and we believe that our helmet and
accompanying app can help reduce these risks and improve the
overall experience of traveling by two-wheeler.
One of the primary difficulties we faced while designing the
helmet was the challenge of creating a projection system that
could display useful information consistently and reliably
throughout the day. We wanted to ensure that our helmet could be
used by a wide range of users and in a variety of situations,
which required us to think carefully about the size, placement,
and functionality of the projections.
Ultimately, we believe that we have created a product that works
well for most users and addresses many of the challenges and
frustrations that they face while navigating on the road. We are
confident that our smart helmet will be a valuable tool for both
food delivery partners and daily users, and we look forward to
continuing to improve and enhance the user experience as we move
forward with development.
As we move forward with the development of our smart helmet, our
next steps will involve focusing on perfecting the projection
mechanism and making the product as robust and reliable as
possible. This will involve conducting additional user testing
and gathering insights from a wide range of users to ensure that
we are meeting their needs and addressing any challenges or
issues that may arise.
To achieve this, we plan to conduct additional user testing and
evaluations to gather more detailed insights about the user
experience and identify areas for improvement. This will involve
using a variety of methods such as task-based usability studies,
focus groups, and surveys to gather feedback from users and
understand their needs and preferences.
With this information, we will be able to iterate on the design
of the helmet and app to create a more seamless and intuitive
user experience. Our goal is to create a product that is
reliable and user-friendly, and that helps users navigate safely
and efficiently on the road.